js中的fetch默认跟随重定向的,如果遇到了重定向,则我们在then中拿到的response信息中看到的完全是重定向后的请求的信息了,如:

幸运的是,我们可以根据redirected属性判断出来是否被重定向了。
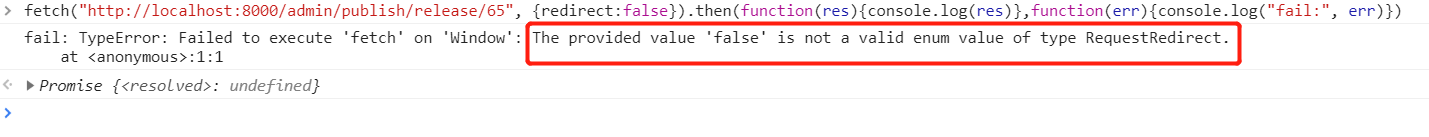
另外,也可以通过fetch的第二个参数的option来定义是否跟随重定向:(注意: redirect属性是有仅有的几个可选值的)

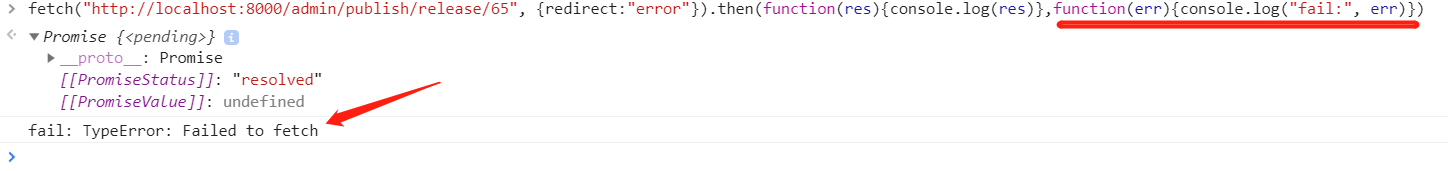
redirect 可选值: error

但是,我们并不能从error信息中看到失败的原因
参考:
DevOps
js中的fetch默认跟随重定向的,如果遇到了重定向,则我们在then中拿到的response信息中看到的完全是重定向后的请求的信息了,如:

幸运的是,我们可以根据redirected属性判断出来是否被重定向了。
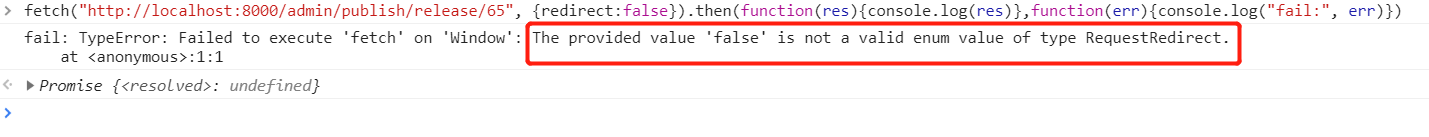
另外,也可以通过fetch的第二个参数的option来定义是否跟随重定向:(注意: redirect属性是有仅有的几个可选值的)

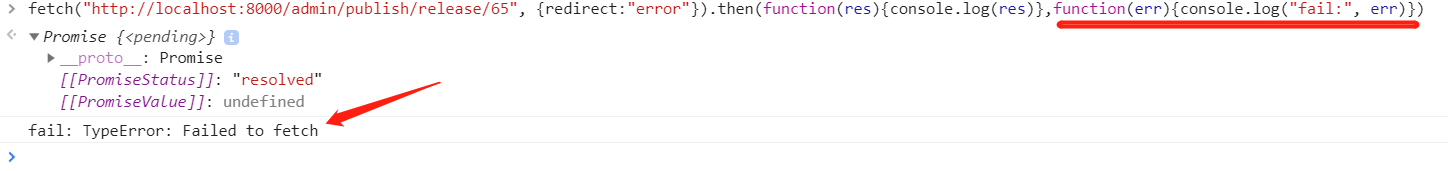
redirect 可选值: error

但是,我们并不能从error信息中看到失败的原因
参考: